Archive for the ‘JavaScript’ Category
As a follow up to the previous release, I’ve put together another plugin for the Expression Engine content management system.
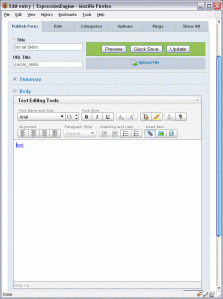
This one adds the full YUI rich text editor to the ‘body’ area of the Expression Engine publish / edit interface.
The YUI simpleEditor is nice and everything, but sometimes it’s a bit too … simple.
Get the full plugin from the nice folks at Google Code:
- In: JavaScript | PHP | web applications
- 9 Comments
Being frustrated with the tinymce plugin for Expression Engine, I decided to create a rich text editor plugin for Expression Engine using the YUI library simple editor.
Due to a magic combination of:
- the awesomeness of the YUI library
- the thoroughness of the YUI documentation
- the simplicity of creating extensions for Expression Engine
it was surprisingly straightforward.
If you’re using Expression Engine and are either sick of fighting with tinymce or aren’t using a rich text editor, you can download it from http://code.google.com/p/ee-yui/.
CSS2 and CSS3 selectors in jQuery
Posted on: April 29, 2008
- In: CSS | frameworks | JavaScript
- Leave a Comment
Along with dom traversal (ala CSS2), you can also use CSS2 and CSS3 selectors in jQuery. For example:
lb = $('a[rel="lightbox"]');
will get you all the anchor elements in the dom which have the rel="lightbox" attribute. This, however:
lb = $('a[rel*="light"]');
will get you all the anchor elements in the dom which have the substring “light” in their rel attribute.
jQuery convert
Posted on: March 7, 2008
- In: frameworks | JavaScript | reviews
- 5 Comments
I’ve been using components of the YUI framework for a while now and have been really impressed with the depth and breadth of what it enables you to do. I was pretty convinced I’d stick with YUI for a good while….until today.
Now, I’d heard about jQuery a lot but had never taklen a decent look at it. I decided to after reading Cameron Moll’s latest post in his ‘the highly extensible interface’ series. I had a nice challenge for it too. I needed to recreate our sites navigation using way cleaner mark-up and unobtrusive JavaScript to replace the existing ‘tables-and-document.write’ nightmare.
To cut a long story short, I was able to not only recreate but also improve the navigation and it all took only 2 hours and about 50 lines of code. All I ended up with a solution which was less than a quarter the size of the original but supported more browsers and (in my opinion) had a more satisfying behaviour.
Seriously, a framework which makes things this easy and yet is so powerful deserves a lot of praise. Even after being reasonably familiar with YUI, I believe it wouyld have taken me around three times as long to get a working solution using ther YUI components. Remember – this was the first time I’d ever used jQuery
jQuery, I’m converted.
test early, test often
Posted on: May 10, 2007
- In: CSS | JavaScript | PHP
- Leave a Comment
wrong: write 100 lines of code, test, spend an hour undoing your typo’s and logic bugs
right: write 5-10 lines of code, test, make easy fixes, repeat as often as needed until component is complete.
- In: JavaScript
- 9 Comments
It’s typeof to the rescue (again)!
To check if a function exists before you try and call it (and get a nasty javasscript error), use typeof to check.
Heres something I prepared earlier:
if(typeof window.myFunction == 'function') {
// function exists, so we can now call it
myFunction('foo', 'bar');
}
——————
Want to improve your JavaScript skills? I recommend the following:
- In: JavaScript
- 7 Comments
In my previous post, I detailed how typeof could be used to test if something is present or not. Given that this sounds loosely defined at best, consider the following:
window.onload = function() {
var myObject = new Object();
var myImg = new Image();
var myArray = new Array();
var myString = new String();
theDiv = document.getElementById('n');
theDiv.innerHTML = typeof(myObject) + '<br />' + typeof(myImg) + '<br />' + typeof(myArray) + '<br />' + typeof(myString);
}
What would we expect our div with the id of ‘n’ to contain once the page loads?
I expected sopmething like this:
Object
Image
Array
String
Instead, JavaScript gives you this:
Object
Object
Object
Object
????? Well, in JavaScript, it appears everything is an object. This is no big deal, as typeof still lets you test whether things exist or not.
Now consider this script:
window.onload = function() {
var myObject = new Object();
theDiv = document.getElementById('n');
theDiv.innerHTML = typeof(myObject) + '<br />' + typeof(myUndefinedVariable) + '<br />' + typeof(myObject[0]) + '<br />' + typeof(myObject.myUndefinedProperty) + '<br />' + typeof(myObject[0].myUndefinedProperty) ;
}
Our div with the id of ‘n’ would now display:
Object
undefined
undefined
undefined
Right? Right? Right?…. Wrong – Our script will terminate (produce an error) the moment we try to access an undefined object property in an unset array key. So, when we try to call typeof on myObject.myUndefinedProperty things are ok, but when we try to call typeof on myObject[0].myUndefinedProperty, the script dies.
Why? I’m not sure….it just does.
Firefox (we won’t mention IE’s unhelpful JS debugging) gives the error ‘myObject[0] has no properties’ which is absolutely correct, but the property myObject.myUndefinedProperty didn’t exist at all and typeof didn’t fail, so what’s the difference?
The difference:
As explained by someone more knowledgable then I:
Firstly, typeof is not a function, it’s an operator so it’s just
“typeof myObject[0]” – but this is not the reason you can’t do what
you’re trying.When the code is evaluated, the dot operator takes precedence, it
cannot evaluate the property of an object that does not exist
therefore does not get the chance to perform the typeof.For the same reason, you couldn’t then go ahead and do:
myObject[0].myUndefinedProperty = foo;.You’d have to do a myObject[0] = new Object() first. You could use
the object literal: myObject[0] = {myUndefinedProperty:foo;};So:
if(myObject[0])
alert(typeof myObject[0].myUndefinedProperty);
——————
Want to improve your JavaScript skills? I recommend the following:
PHP has a simple function to test whether a variable or array key is set:
if(isset($somevar)) {
// do PHP stuff
}
I needed the same kind of thing in JavaScript as tests like this were failing:
if(case1 && case1[0].innerHTML && case1[0].innerHTML.length > 0) {
// you won't be doing anything in here, as your browser will cry and complain
}
Seeing as case1 was (intentionally) undefined for my test case, I was getting the error ‘case1 has no properties’. I needed a valid test to see whether something was set or not, or if an object had the property I wanted to check.
Enter typeof();
JavaScript’s typeof function lets you test whether variables are set or if an object actually has that elusive property you’re seeking. Use it like so:
if(typeof(case1) != undefined && typeof(case1[0]) != undefined) {
// do JavaScript stuff without making your browser cry
}

recent comments